fotoARRAY Anleitung
Aufbau eines einfachen Beispiels:
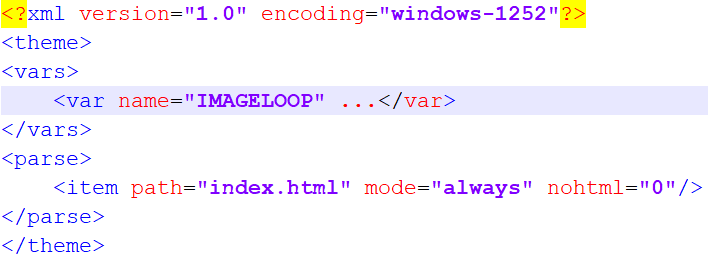
1. Wir brauchen eine Datei theme.xml mit der folgenden Struktur.

Die Einträge in <parse> sagen fotoARRAY welche Dateien Variablen enthalten können.
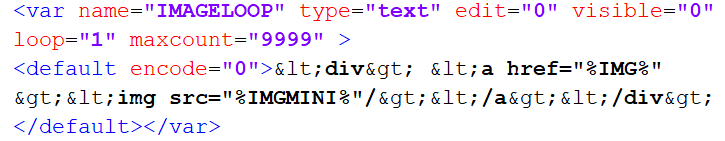
Innerhalb von <vars> werden Variablen definiert. In diesem einfachen Beispiel verwenden wir nur auf die Variable IMAGELOOP, welche dazu dient alle ausgewählten Bilder auf die Website zu bringen. Dafür muss der XML code wie folgt aussehen:

Wir setzen hier nur einen Bruchteil der Möglichkeiten ein und verwenden einfach <img> HTML Tags.
Die Parameter type="text" edit="0" visible="0" loop="1" maxcount="9999" sind für die Schleifenvariable erforderlich, damit sie einerseits als Schleifenvariable erkannt wird und andererseits in der Oberfläche nicht angezeigt wird.
Der Code innerhalb von <default> wird für jedes Bild ausgegeben. Da die Ausgabe als HTML code erfolgt, müssen Steuerzeichen wie < und > in der Form < und > geschrieben werden. CDDATA Blöcke sind derzeit noch nicht möglich.
Die Einfügepunkte für die URL der Bilder wird in der Form %name% codiert. Der vordefinierte Inline-Variablenname IMG bindet dabei ein größeres Bild ein, wobei IMGMINI eine Vorschau mit der Kantenlänge 150 erzeugt und verlinkt.
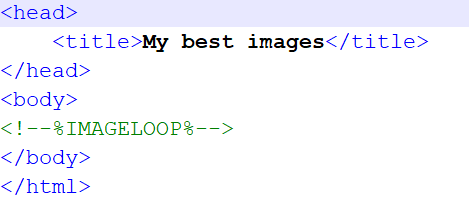
2. Die Variablen aus der theme.xml Datei werden in index.html verwendet.
In diesem einfachen Beispiel reicht bereits dieser code:

Die Variable IMAGELOOP wird hier innerhalb eines HTML Kommentars eingebunden in der Form <!--%variablenname%-->. fotoARRAY erlaubt außerdem wahlweise auch das Einbinden als JAVA-Script Kommentar /*%variablenname%*/ so dass die Variablen überall leicht eingesetzt werden können.
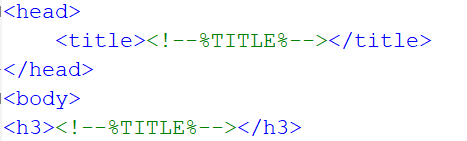
Ob man dabei den HTML oder den JAVA-Script Stil verwendet, richtet sich ganz allein daran, welche Zeichen an der speziellen Stelle als Steuercodes interpretiert werden. So ist es z.b. auch möglich die IMAGELOOP zu verwenden um ein JaveScript Array zu erstellen, Farben in CSS Daten einzufügen oder einfach nur den Titel zu setzen: <title><!--%TITLE%--></title>.
Wenn du deine Vorlage mit einem HTML WYSIWYG Editor editierst (Ich empfehlen BootStrap Studio), dann kannst du die Variable einfach in der Form /*&*/ im Editor einfügen, da diese Zeichen beim Export der Website nicht verändert werden.
3. Testen des Exports
a) Auswahl des Ordners mit den beiden Dateien index.html und theme.xml - Klicke auf ...

b) Export in einen leeren Ordner

c) Ergebnis im Webbrowser
 (Ein Klick öffnet eine größere Version)
(Ein Klick öffnet eine größere Version)
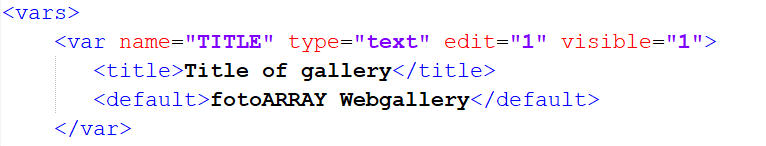
4) Einfache Erweiterungen in theme.xml
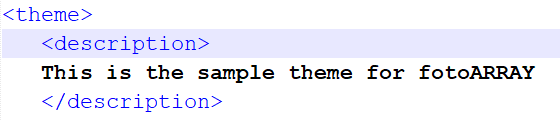
b) Beschreibung für die Anzeige in fotoARRAY

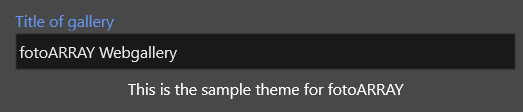
a) Titel der Website in der Oberfäche editierbar machen

Diesen Titel muss man natürlich in der HTML Datei verwenden:

Nach dem neu laden der Vorlage wird die Beschreibung als auch eine änderbare Variable in fotoARRAY angezeigt: